0574-27729591
city@city-design.cn
中國·寧波·江北區同濟路
云匯中心3號1312







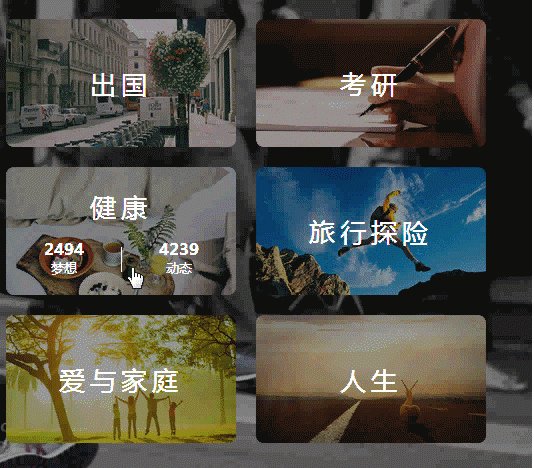
一個優秀的網頁設計必定是讓人輕松又足夠吸引的,網站對用戶的引導,就像暗中一只無形的手,會指引用戶通過點擊等操作按鈕瀏覽網站,了解信息。網站如何布局設計,也有屬于它需要遵循的原則。常見的網頁布局形式有哪些呢?1、卡片式網頁布局卡片式布局非常適合在新聞網站和博客上使用,這種布局設計可以在頁面上放置大量內容,同時又保持每部分... ...
在寧波會展博覽集團的指導和支持下,由城池負責建設的寧波國際會議中心品牌官網上線發布了。城池團隊側重于視覺交互升級,內容板塊優化,保證統一品牌形象的同時,讓網站傳遞出年輕、國際又兼顧自然、浪漫的氣韻。隨著互聯網信息的發展,網站已經進入2.0的時代,對于集團品牌,上市公司,甚至500強企業而言,品牌官網是展示企業形象的重要... ...
信息時代,當用戶了解一家企業,首先會通過官網來獲取相關信息,企業官網成了連接產品、企業與用戶的第一道門,第一印象至關重,它就像一個會自述的虛擬人物,我們通過視覺設計賦予它形象,向用戶介紹產品/企業。 ...
定制化的網站建設已經成為很多企業網站制作的要求,對于一些大型企業、國企而言,更是追求高端定制的網站,才能滿足其需求。那么,怎樣的網站才能夠稱得上高端定制呢? ...
在網頁設計中,我們經常會思考一個問題,究竟是美好的設計重要,還是實用優先,如何平衡這兩個點。 研究發現,界面美觀度對用戶可用性的影響出乎預料的大,對于網站建設技術快 ...
網頁設計過程中,我們經常會遇到,看起來差不多的排版設計,但有些網頁界面給人特別舒服、自然甚至高級的感受,這里面的差距往往有一些小細節決定的,譬如留白距離,字間行距 ...
上一期文章我們講了網站交互創意中關于視覺層的創意形式,通過網頁視覺的設計排版,來呈現質感的界面。今天我們將從光標點擊觸發的交互特效,來聊聊目前主流的交互形態。 一、 ...
具有創意的交互能夠為網頁帶來什么?用戶進入網站后,好的交互創意能讓用戶產生探索的欲望,通過鼠標到處點擊,頁面上不斷的給出動畫效果,然后收獲驚喜,最終促使訪問者進行 ...
在網頁設計的過程中,設計師們常常會遇到版式死板,配色單調,整體感染力不足的情況,使得視覺效果相當平淡,今天城池設計精選 12 張視覺優質的網頁設計界面,給大家借鑒學習。 ...
當我們瀏覽一個網站時,最先接觸到的就是網頁的頭部區域,所以這部分在網頁設計中起著非常關鍵的作用。因此我們在設計網站時,往往會在頭部區域投入了大量精力,同時要兼顧創 ...
每一年,視覺設計領域都在不斷發生變化,衍生新的流行趨勢,無論是平面還是網站設計,想要設計出優秀作品,就要不斷學習,緊跟潮流,從而展現新鮮的創意想法。 一、移動優先 ...
正規的網站優化是一個緩慢而細致的過程,很多企業覺得為什么做優化排名見效這么慢,搜索引擎有它自己的規則,我們需要針對它的算法來調整優化工作,下面寧波網站建設公司專業 ...
一、一致性 顧名思義,每個界面的操作體驗、風格元素都要保持一致。保持一致性能提升界面的品質感,提升用戶的體驗,讓設計看起來更加規范和專業。在界面設計中,基礎的交互需 ...
我們在做網站建設之前,首先要確界面的主色。不同的色彩可以傳遞不同的感受,主色調決定著整個網站傳遞給用戶的情緒和視覺感官,是一個應用的最核心的色彩,品牌的象征色。人 ...
說實話,網站設計一項集合基礎功+設計師視覺審美+不斷學習流行趨勢的工作,有人不禁要問,網頁設計有參考標準嗎?答案是肯定的。今天寧波網站設計公司城池設計就從網頁尺寸、字 ...
如何讓網站設計更具有視覺力?流體漸變元素以色彩豐富、形態靈動而受人喜愛,可以有效地為畫面增加豐富感,添加網頁的視覺沖擊力。寧波網站設計公司城池設計帶你一起看,這1 ...
首先科普下什么是著陸頁,用戶進入某個網站,第一眼看到的就叫著陸頁,形象地來說,就是用戶在這個頁面著陸。它可以是普通的網站首頁,也可以是某款產品或者某個活動的專題頁 ...
極簡風格必然有它的優勢,才會這些年一直在網站設計中風靡。極簡風格能幫助用戶簡化操作,兼容性好,載入頁面快等等優點,不過雖然看起來簡單,我們需要考慮的東西可一點都不 ...
什么樣的網站建設內容適合現在的搜索引擎和用戶?這個問題的答案需要分別從搜索引擎和用戶兩個方面去思考。寧波網站建設并不是制作完畢了就行,后期的運營工作還須從用戶的角 ...
每隔一段時間,我們就會看到一些和以往有所不同的設計趨勢,除了這些當下流行的設計方法、視覺趨勢,可以讓網站建設變得更出彩,我們在設計的時候,需要掌握并且善用這些設計 ...
設計界的流行趨勢跟人們所處的環境密切相關,從最初的方塊馬賽克追求極度寫實扁平風到現在的質感擬物,扁平設計霸屏的這幾年,設計風又向更立體、豐富、更有層次感的方向發展 ...
對于網站制作而言,我們常提到的創造良好的用戶體驗很重要,因為好的體驗能帶來非常好的效果,比如更高的留存率、更大的傳播度、降本提效,甚至能帶來更強的競爭優勢。隨著技 ...
在進行寧波網站制作的過程中,如何避免版式死板,配色單調,整體感染力不足的情況,網站最怕視覺平淡,今天寧波網站建設公司城池設計精選幾組視覺優質、高級大氣的汽車類網站 ...
在寧波網站建設中,視頻的運用已經越來越常見。視頻比起圖片所能承載的信息量更大,它可以更好的傳遞情緒,更加富有表現力,能讓用戶更容易感受到你想要傳遞的信息。不過,相 ...
外賣類APP界面如何設計才能讓人忍不住想下單呢?方便快捷的操作界面和精致美觀的界面設計必不可少。今天寧波網站建設公司城池設計分享幾組高顏值的外賣APP界面設計,看完一起做 ...
網站的設計是永無止境的,新的趨勢在不斷衍生,作為專業網站制作設計師也必須要緊跟潮流。2021年寧波網站設計又出現了哪些流行元素?城池設計帶你一起來看看! 極簡主義 極簡風 ...
家居類網站怎么設計?通過觀察發現,品牌家居網站多以留白、極簡的設計風格為主,色調也偏向低飽和度,也就是我們俗稱的莫蘭迪色。這類網站制作時,排版是最為焦點的元素之一 ...
做一個網站的價格范圍很廣,這主要是看甲方對于網站的制作要求,譬如展示型的企業網站和有功能開發的平臺,價格就會相差好幾倍。作為一家正規的網站建設公司是怎么報價的,今 ...
網站制作完畢后,最重要的工作就是推出去,讓更多用戶看到。然而如果有用戶進入網站又流失出去,那是非常遺憾的事情。所以我們需要跟隨建站趨勢不斷思考,怎么設計網站才能讓 ...
網站首頁的設計有多重要呢? 在很大程度上決定了網站的訪問者將如何與網頁內容進行交互,是否愿意進一步瀏覽信息,我們所說的優秀網站不僅僅是一個關鍵詞,好看、實用、用戶體 ...
寧波的外貿企業非常多,對于外貿公司而言,首先需要有自己的官網,才能更好地進行企業產品的宣傳。跟常規的企業品牌網站相比,外貿網站在制作時有一些特定的規則,這是由于特 ...
如今網站外鏈的作用雖然被削弱了,但依舊是大部分行業提高關鍵詞排名的一個重要方法,特別是對于想要提高關鍵詞排名的新站,那么網站SEO外鏈要如何發才能被收錄呢?下面寧波網站 ...
一個高質量的網站對于企業在推廣優化工作時,有著事半功倍的效果。那什么樣的網站做出來后才稱得上高質量呢?今天寧波網站建設公司城池設計來給大家分享一下關于高質量網站的 ...
 很遺憾,您現在使用的是低版本的瀏覽器,為了更好的瀏覽體驗,建議使用Chrome(谷歌瀏覽器)訪問我們的網站。
很遺憾,您現在使用的是低版本的瀏覽器,為了更好的瀏覽體驗,建議使用Chrome(谷歌瀏覽器)訪問我們的網站。