0574-27729591
city@city-design.cn
中國·寧波·江北區(qū)同濟路
云匯中心3號1312

有些人認為不應該對網站進行重設計,那樣成本太高昂了,只需要做適度調整即可。乍一看這么說也沒錯,網站本身只是內容的載體,只需要根據企業(yè)和產品本身的變化調整即可。不過,當需求和變化達到一定程度的時候,完整的重設計能夠讓網站本身更加統(tǒng)一一致,也能和產品、企業(yè)和業(yè)務進行更加深度的耦合。
當我們在進行重設計的時候,會基于企業(yè)的業(yè)務、營銷等目標,從原型層面上入手,進行重新設計。這樣做一方面目標明確,另一方面也符合流程,這也符合 Justinmind 的工作方式。
在開始進行重設計之前,首先要制定相對明確的目標。適當的問題會給你帶來你想要的答案:
在這4個問題的框架下來進行重設計,能夠讓項目向著正確的方向推進。
今天,我們挑選了3個網站重設計案例,通過不同案例的處理方法,以及前后對比,來同你分享網站重設計的經驗。
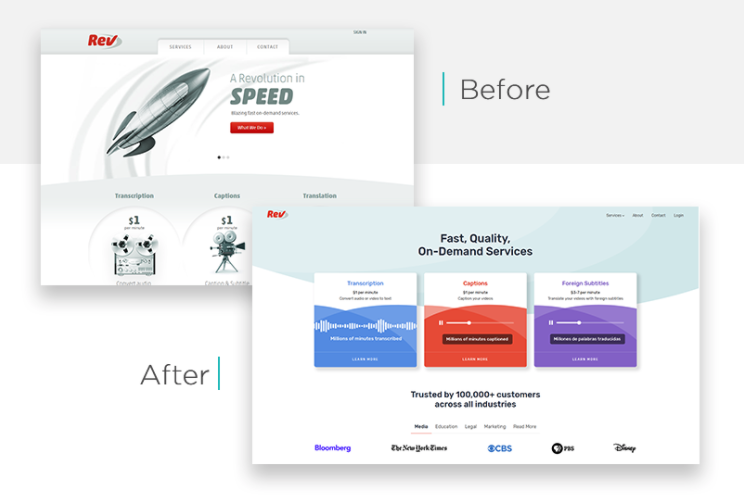
Rev 為用戶提供在線轉錄服務,網站的使用時間已經不短了,他們希望通過重設計,讓網站在視覺和體驗上更加貼近當下,具備更加現(xiàn)代、專業(yè)的視覺和外觀。

重設計之前
舊有的網站設計風格看起來有點過時,最主要的 UI元素是中間的輪播圖,公司的三個價值主張則通過三張輪播圖分別呈現(xiàn):「速度、質量和服務」。圖中使用了上世紀50年代的時候所流行的復古插畫來呈現(xiàn)產品特性,借用火箭、飛船和電話撥號盤更強勁的隱喻,來強調產品質量。
在輪播圖上方則是網站的主要導航,并且分別導向網站的不同子頁面,每個頁面中也大都使用了風格類似的復古插畫。首屏的輪播圖和子頁面中都包含了產品服務更詳細的信息,產品定價以及清晰醒目的 CTA按鈕,引導用戶去點擊。
輪播圖本身所存在的問題在于,用戶一次只能看一張,但是耐心有限的用戶,很難堅持都看完,經常會跳過其中的內容。如果采用更加簡明的價值主張,只使用一張圖即可。另外導航和輪播圖也靠的太近。從趨勢上來說,視差和動效會讓用戶更加舒適,視覺愉悅感也更強。
視覺風格上,目前更流行的是扁平、自然有機的圖形,超大而引人矚目的首屏設計,或者是視頻內容。
重設計之后
Rev.com 的新版完全拋棄了輪播圖和復古的設計,替換以現(xiàn)代、清爽、干凈的視覺,企業(yè)的價值主張也更加精簡直觀。下面包含3個不同的卡片,分別詳細闡述服務本身一直就有的完整的3個價值主張,每個卡片上都有詳細的解釋和清晰的行為召喚用語。更重要的是,視覺上,三個卡片足夠突出,可以吸引用戶,鼓勵點擊。
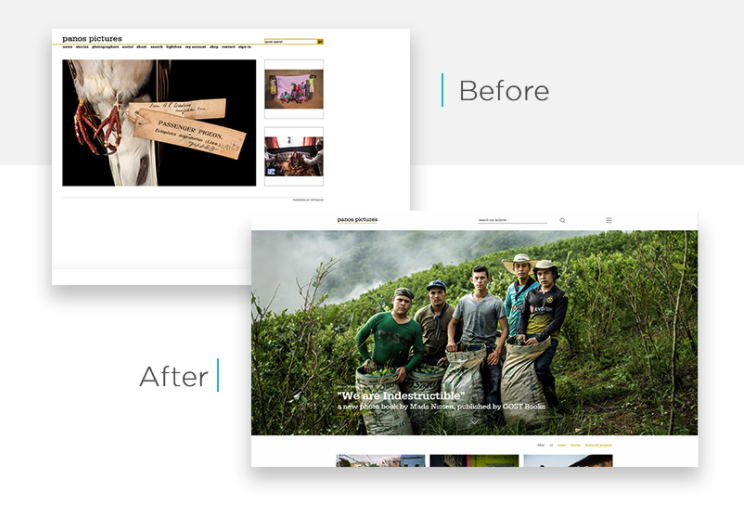
Panos Pictures 是一個拍攝紀錄片和電影的代理機構,他們的網站重設計需求不僅僅是調整整體的視覺,而且還需要通過設計來修改底層架構。

重設計之前
Panos 之前的網站比較簡陋。老版本的網站并不是響應式的網站,對于移動端設備不夠友好,缺少 JavaScript 的支持,導航選項也需要完善。首頁頂部是一個導航菜單和搜索框,下面是超大的首屏圖片,并在下方附帶兩三個比較小的圖片。每個圖片都會鏈接到相應的圖片商店。鼠標光標懸停在圖片上,能夠顯示相關的圖片信息,用戶可以通過點擊瀏覽照片背后的故事詳情。頂部導航使用的是老式的嵌套式的導航菜單,但是實際上還有一些圖片超出了導航的瀏覽范圍,并且用戶無法通過清晰的路徑來方便用戶關注更多的信息。
重設計之后
經過重新設計的 Panos 的網站讓用戶更加「熟悉」,體驗上和現(xiàn)代設計更加貼近,而內容屬性和之前保持一致——畢竟是一個提供圖片的攝影機構,他們做的事情始終還是拍照。但是,在內容的呈現(xiàn)方式和細節(jié)上,已經發(fā)生了改變。
首先,網站已經完全是響應式的了,網頁的內容和元素會自適應,頂部導航欄由于功能性相對比較弱,已經被收納到漢堡菜單當中了,用戶點擊的時候會以一個彈出圖層的形式呈現(xiàn)。頁面頂端僅保留了原本的品牌LOGO 和搜索框。
而內容區(qū)域則依然以圖片呈現(xiàn)為主。每張圖片都帶有相應的標題、簡短的介紹和點擊鏈接。而用作首屏的首圖在尺寸上則比首屏尺寸要短一點,確保底部更多的信息能夠被用戶注意到,引導用戶向下瀏覽。在篩選內容的時候,加載的時候會觸發(fā)動人的動畫效果。
總之,Panos 的重設計在保留品牌精髓的情況下,提供了更好的用戶體驗。
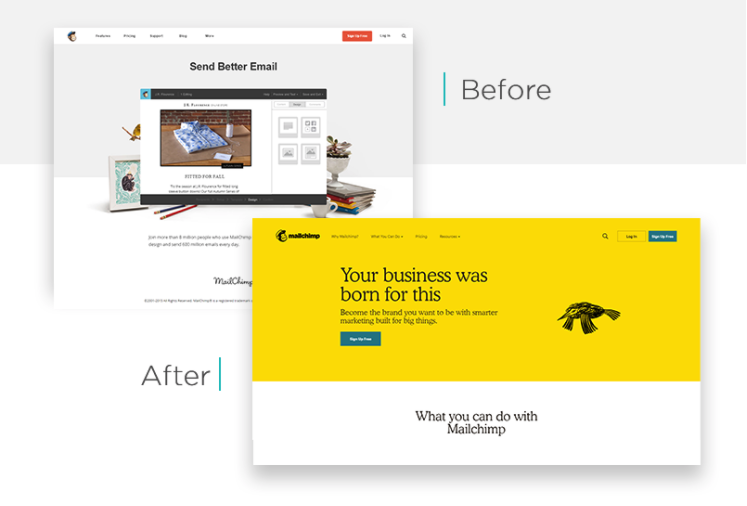
Mailchimp 是著名的郵件服務供應商。作為今年關注度最高的重設計案例,Mailchimp 的網站重設計幾乎相當于是一次品牌重塑,網站不僅擁有了更加時髦的新襯線字體,而且重新調整了 LOGO、配色包括布局,以及更細致的功能。

重設計之前
Mailchimp 的網站在情感和游戲化設計上,已經是業(yè)內最值得學習的了。網站首頁的布局設計很簡單,頂部是菜單導航,然后是價值主張的內容和CTA按鈕,下面是更加詳細的功能描述和更多的CTA按鈕,而首屏的大圖則直觀而清晰地將這款工具應有的感覺傳遞給用戶。網站有著良好的結構,但是它并非無法改進。
重設計之后
Mailchimp 經過重設計之后,看起來完全不同,但是依然讓人感覺得到之前的影子。明亮的黃色是這次重設計所加入進來的最醒目的元素,品牌和產品的價值主張內容則使用對比強烈的黑色襯線字體來呈現(xiàn),天馬行空的插畫則增加了首屏的視覺張力。MailChimp 本身豐富的功能中,最重要的4個功能被呈現(xiàn)在首頁當中,每個功能都附帶了一個小巧有趣的手繪插畫,精煉而直觀,一目了然。
頁面靠下的位置,為客戶推薦語留下了足夠大的一塊區(qū)域,讓Mailchimp 的用戶為產品發(fā)聲,加強 Mailchimp 的品牌體驗。最下方的頁腳則經過簡化,整個體驗比之前干練了不少,對于這個產品有所了解的用戶,應該有較深的體會。
雖然這些網站各不相同,但是在這些重設計案例當中,可以清晰地看到網站的設計趨勢,需求上的變化,以及很多珍貴的經驗。最典型的是對于輪播圖這一控件的認知,越來越多的設計師開始在實戰(zhàn)中摒棄這種設計,而開始擁抱高清大圖和視頻背景,更加在意針對性和目標明確的簡約設計。動效和體驗之間的緊密關系,使得設計師開始更多地在網頁中使用這些元素。如果您的網站需要改版,可以聯(lián)系城池設計,為您的企業(yè)公司官網制作新網站。
一個優(yōu)秀的網頁設計必定是讓人輕松又足夠吸引的,網站對用戶的引導,就像暗中一只無形的手,會指引用戶通過點擊等操作按鈕瀏覽網站,了解信息。網站如何布局設計,也有屬于它需要遵循的原則。常見的網頁布局形式有哪些呢?1、卡片式網頁布局卡片式布局非常適合在新聞網站和博客上使用,這種布局設計可以在頁面上放置大量內容,同時又保持每部分... ...
在寧波會展博覽集團的指導和支持下,由城池負責建設的寧波國際會議中心品牌官網上線發(fā)布了。城池團隊側重于視覺交互升級,內容板塊優(yōu)化,保證統(tǒng)一品牌形象的同時,讓網站傳遞出年輕、國際又兼顧自然、浪漫的氣韻。隨著互聯(lián)網信息的發(fā)展,網站已經進入2.0的時代,對于集團品牌,上市公司,甚至500強企業(yè)而言,品牌官網是展示企業(yè)形象的重要... ...
信息時代,當用戶了解一家企業(yè),首先會通過官網來獲取相關信息,企業(yè)官網成了連接產品、企業(yè)與用戶的第一道門,第一印象至關重,它就像一個會自述的虛擬人物,我們通過視覺設計賦予它形象,向用戶介紹產品/企業(yè)。 ...
定制化的網站建設已經成為很多企業(yè)網站制作的要求,對于一些大型企業(yè)、國企而言,更是追求高端定制的網站,才能滿足其需求。那么,怎樣的網站才能夠稱得上高端定制呢? ...
在網頁設計中,我們經常會思考一個問題,究竟是美好的設計重要,還是實用優(yōu)先,如何平衡這兩個點。 研究發(fā)現(xiàn),界面美觀度對用戶可用性的影響出乎預料的大,對于網站建設技術快 ...
網頁設計過程中,我們經常會遇到,看起來差不多的排版設計,但有些網頁界面給人特別舒服、自然甚至高級的感受,這里面的差距往往有一些小細節(jié)決定的,譬如留白距離,字間行距 ...
上一期文章我們講了網站交互創(chuàng)意中關于視覺層的創(chuàng)意形式,通過網頁視覺的設計排版,來呈現(xiàn)質感的界面。今天我們將從光標點擊觸發(fā)的交互特效,來聊聊目前主流的交互形態(tài)。 一、 ...
具有創(chuàng)意的交互能夠為網頁帶來什么?用戶進入網站后,好的交互創(chuàng)意能讓用戶產生探索的欲望,通過鼠標到處點擊,頁面上不斷的給出動畫效果,然后收獲驚喜,最終促使訪問者進行 ...
在網頁設計的過程中,設計師們常常會遇到版式死板,配色單調,整體感染力不足的情況,使得視覺效果相當平淡,今天城池設計精選 12 張視覺優(yōu)質的網頁設計界面,給大家借鑒學習。 ...
當我們?yōu)g覽一個網站時,最先接觸到的就是網頁的頭部區(qū)域,所以這部分在網頁設計中起著非常關鍵的作用。因此我們在設計網站時,往往會在頭部區(qū)域投入了大量精力,同時要兼顧創(chuàng) ...
每一年,視覺設計領域都在不斷發(fā)生變化,衍生新的流行趨勢,無論是平面還是網站設計,想要設計出優(yōu)秀作品,就要不斷學習,緊跟潮流,從而展現(xiàn)新鮮的創(chuàng)意想法。 一、移動優(yōu)先 ...
正規(guī)的網站優(yōu)化是一個緩慢而細致的過程,很多企業(yè)覺得為什么做優(yōu)化排名見效這么慢,搜索引擎有它自己的規(guī)則,我們需要針對它的算法來調整優(yōu)化工作,下面寧波網站建設公司專業(yè) ...
一、一致性 顧名思義,每個界面的操作體驗、風格元素都要保持一致。保持一致性能提升界面的品質感,提升用戶的體驗,讓設計看起來更加規(guī)范和專業(yè)。在界面設計中,基礎的交互需 ...
我們在做網站建設之前,首先要確界面的主色。不同的色彩可以傳遞不同的感受,主色調決定著整個網站傳遞給用戶的情緒和視覺感官,是一個應用的最核心的色彩,品牌的象征色。人 ...
說實話,網站設計一項集合基礎功+設計師視覺審美+不斷學習流行趨勢的工作,有人不禁要問,網頁設計有參考標準嗎?答案是肯定的。今天寧波網站設計公司城池設計就從網頁尺寸、字 ...
如何讓網站設計更具有視覺力?流體漸變元素以色彩豐富、形態(tài)靈動而受人喜愛,可以有效地為畫面增加豐富感,添加網頁的視覺沖擊力。寧波網站設計公司城池設計帶你一起看,這1 ...
首先科普下什么是著陸頁,用戶進入某個網站,第一眼看到的就叫著陸頁,形象地來說,就是用戶在這個頁面著陸。它可以是普通的網站首頁,也可以是某款產品或者某個活動的專題頁 ...
極簡風格必然有它的優(yōu)勢,才會這些年一直在網站設計中風靡。極簡風格能幫助用戶簡化操作,兼容性好,載入頁面快等等優(yōu)點,不過雖然看起來簡單,我們需要考慮的東西可一點都不 ...
什么樣的網站建設內容適合現(xiàn)在的搜索引擎和用戶?這個問題的答案需要分別從搜索引擎和用戶兩個方面去思考。寧波網站建設并不是制作完畢了就行,后期的運營工作還須從用戶的角 ...
每隔一段時間,我們就會看到一些和以往有所不同的設計趨勢,除了這些當下流行的設計方法、視覺趨勢,可以讓網站建設變得更出彩,我們在設計的時候,需要掌握并且善用這些設計 ...
設計界的流行趨勢跟人們所處的環(huán)境密切相關,從最初的方塊馬賽克追求極度寫實扁平風到現(xiàn)在的質感擬物,扁平設計霸屏的這幾年,設計風又向更立體、豐富、更有層次感的方向發(fā)展 ...
對于網站制作而言,我們常提到的創(chuàng)造良好的用戶體驗很重要,因為好的體驗能帶來非常好的效果,比如更高的留存率、更大的傳播度、降本提效,甚至能帶來更強的競爭優(yōu)勢。隨著技 ...
在進行寧波網站制作的過程中,如何避免版式死板,配色單調,整體感染力不足的情況,網站最怕視覺平淡,今天寧波網站建設公司城池設計精選幾組視覺優(yōu)質、高級大氣的汽車類網站 ...
在寧波網站建設中,視頻的運用已經越來越常見。視頻比起圖片所能承載的信息量更大,它可以更好的傳遞情緒,更加富有表現(xiàn)力,能讓用戶更容易感受到你想要傳遞的信息。不過,相 ...
外賣類APP界面如何設計才能讓人忍不住想下單呢?方便快捷的操作界面和精致美觀的界面設計必不可少。今天寧波網站建設公司城池設計分享幾組高顏值的外賣APP界面設計,看完一起做 ...
網站的設計是永無止境的,新的趨勢在不斷衍生,作為專業(yè)網站制作設計師也必須要緊跟潮流。2021年寧波網站設計又出現(xiàn)了哪些流行元素?城池設計帶你一起來看看! 極簡主義 極簡風 ...
家居類網站怎么設計?通過觀察發(fā)現(xiàn),品牌家居網站多以留白、極簡的設計風格為主,色調也偏向低飽和度,也就是我們俗稱的莫蘭迪色。這類網站制作時,排版是最為焦點的元素之一 ...
做一個網站的價格范圍很廣,這主要是看甲方對于網站的制作要求,譬如展示型的企業(yè)網站和有功能開發(fā)的平臺,價格就會相差好幾倍。作為一家正規(guī)的網站建設公司是怎么報價的,今 ...
網站制作完畢后,最重要的工作就是推出去,讓更多用戶看到。然而如果有用戶進入網站又流失出去,那是非常遺憾的事情。所以我們需要跟隨建站趨勢不斷思考,怎么設計網站才能讓 ...
網站首頁的設計有多重要呢? 在很大程度上決定了網站的訪問者將如何與網頁內容進行交互,是否愿意進一步瀏覽信息,我們所說的優(yōu)秀網站不僅僅是一個關鍵詞,好看、實用、用戶體 ...
寧波的外貿企業(yè)非常多,對于外貿公司而言,首先需要有自己的官網,才能更好地進行企業(yè)產品的宣傳。跟常規(guī)的企業(yè)品牌網站相比,外貿網站在制作時有一些特定的規(guī)則,這是由于特 ...
如今網站外鏈的作用雖然被削弱了,但依舊是大部分行業(yè)提高關鍵詞排名的一個重要方法,特別是對于想要提高關鍵詞排名的新站,那么網站SEO外鏈要如何發(fā)才能被收錄呢?下面寧波網站 ...
一個高質量的網站對于企業(yè)在推廣優(yōu)化工作時,有著事半功倍的效果。那什么樣的網站做出來后才稱得上高質量呢?今天寧波網站建設公司城池設計來給大家分享一下關于高質量網站的 ...
 很遺憾,您現(xiàn)在使用的是低版本的瀏覽器,為了更好的瀏覽體驗,建議使用Chrome(谷歌瀏覽器)訪問我們的網站。
很遺憾,您現(xiàn)在使用的是低版本的瀏覽器,為了更好的瀏覽體驗,建議使用Chrome(谷歌瀏覽器)訪問我們的網站。