0574-27729591
city@city-design.cn
中國·寧波·江北區(qū)同濟路
云匯中心3號1312





一個優(yōu)秀的網(wǎng)頁設(shè)計必定是讓人輕松又足夠吸引的,網(wǎng)站對用戶的引導,就像暗中一只無形的手,會指引用戶通過點擊等操作按鈕瀏覽網(wǎng)站,了解信息。網(wǎng)站如何布局設(shè)計,也有屬于它需要遵循的原則。常見的網(wǎng)頁布局形式有哪些呢?1、卡片式網(wǎng)頁布局卡片式布局非常適合在新聞網(wǎng)站和博客上使用,這種布局設(shè)計可以在頁面上放置大量內(nèi)容,同時又保持每部分... ...
在寧波會展博覽集團的指導和支持下,由城池負責建設(shè)的寧波國際會議中心品牌官網(wǎng)上線發(fā)布了。城池團隊側(cè)重于視覺交互升級,內(nèi)容板塊優(yōu)化,保證統(tǒng)一品牌形象的同時,讓網(wǎng)站傳遞出年輕、國際又兼顧自然、浪漫的氣韻。隨著互聯(lián)網(wǎng)信息的發(fā)展,網(wǎng)站已經(jīng)進入2.0的時代,對于集團品牌,上市公司,甚至500強企業(yè)而言,品牌官網(wǎng)是展示企業(yè)形象的重要... ...
信息時代,當用戶了解一家企業(yè),首先會通過官網(wǎng)來獲取相關(guān)信息,企業(yè)官網(wǎng)成了連接產(chǎn)品、企業(yè)與用戶的第一道門,第一印象至關(guān)重,它就像一個會自述的虛擬人物,我們通過視覺設(shè)計賦予它形象,向用戶介紹產(chǎn)品/企業(yè)。 ...
定制化的網(wǎng)站建設(shè)已經(jīng)成為很多企業(yè)網(wǎng)站制作的要求,對于一些大型企業(yè)、國企而言,更是追求高端定制的網(wǎng)站,才能滿足其需求。那么,怎樣的網(wǎng)站才能夠稱得上高端定制呢? ...
在網(wǎng)頁設(shè)計中,我們經(jīng)常會思考一個問題,究竟是美好的設(shè)計重要,還是實用優(yōu)先,如何平衡這兩個點。 研究發(fā)現(xiàn),界面美觀度對用戶可用性的影響出乎預(yù)料的大,對于網(wǎng)站建設(shè)技術(shù)快 ...
網(wǎng)頁設(shè)計過程中,我們經(jīng)常會遇到,看起來差不多的排版設(shè)計,但有些網(wǎng)頁界面給人特別舒服、自然甚至高級的感受,這里面的差距往往有一些小細節(jié)決定的,譬如留白距離,字間行距 ...
上一期文章我們講了網(wǎng)站交互創(chuàng)意中關(guān)于視覺層的創(chuàng)意形式,通過網(wǎng)頁視覺的設(shè)計排版,來呈現(xiàn)質(zhì)感的界面。今天我們將從光標點擊觸發(fā)的交互特效,來聊聊目前主流的交互形態(tài)。 一、 ...
具有創(chuàng)意的交互能夠為網(wǎng)頁帶來什么?用戶進入網(wǎng)站后,好的交互創(chuàng)意能讓用戶產(chǎn)生探索的欲望,通過鼠標到處點擊,頁面上不斷的給出動畫效果,然后收獲驚喜,最終促使訪問者進行 ...
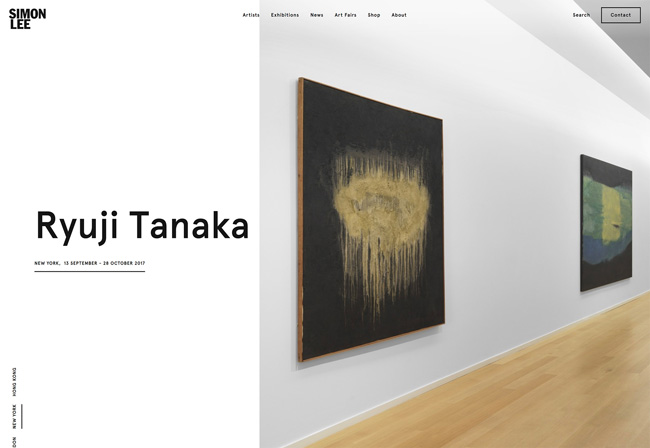
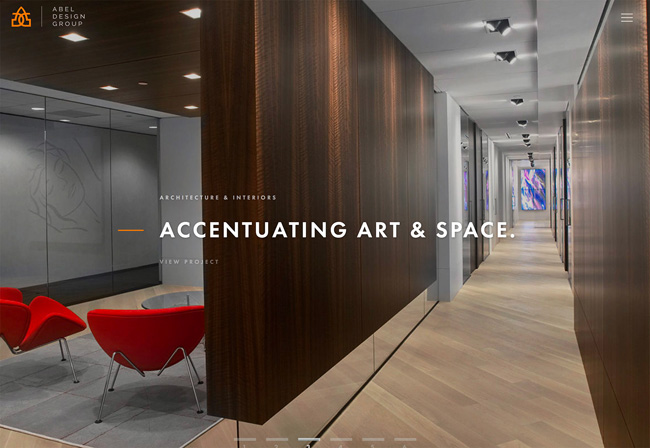
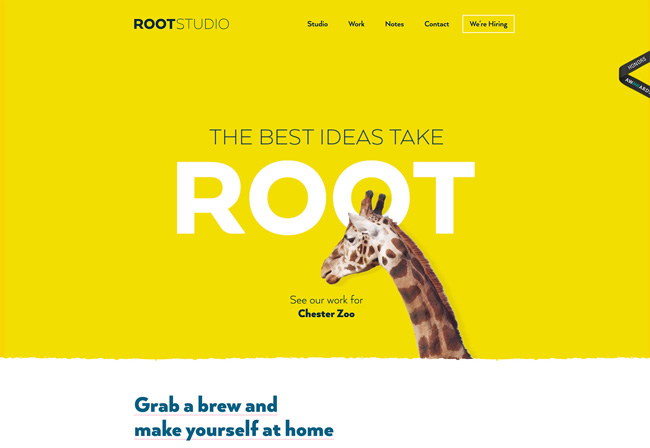
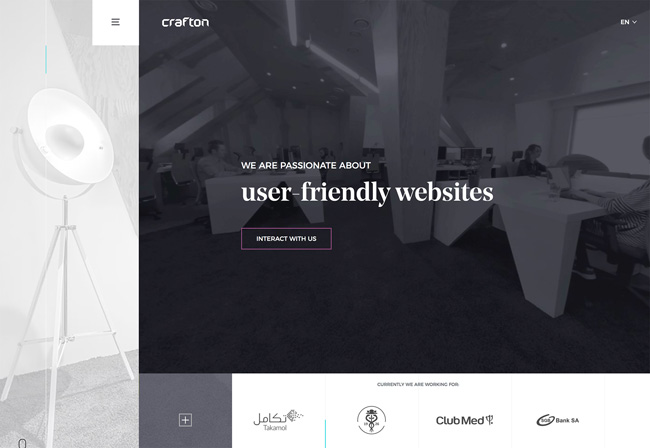
在網(wǎng)頁設(shè)計的過程中,設(shè)計師們常常會遇到版式死板,配色單調(diào),整體感染力不足的情況,使得視覺效果相當平淡,今天城池設(shè)計精選 12 張視覺優(yōu)質(zhì)的網(wǎng)頁設(shè)計界面,給大家借鑒學習。 ...
當我們?yōu)g覽一個網(wǎng)站時,最先接觸到的就是網(wǎng)頁的頭部區(qū)域,所以這部分在網(wǎng)頁設(shè)計中起著非常關(guān)鍵的作用。因此我們在設(shè)計網(wǎng)站時,往往會在頭部區(qū)域投入了大量精力,同時要兼顧創(chuàng) ...
每一年,視覺設(shè)計領(lǐng)域都在不斷發(fā)生變化,衍生新的流行趨勢,無論是平面還是網(wǎng)站設(shè)計,想要設(shè)計出優(yōu)秀作品,就要不斷學習,緊跟潮流,從而展現(xiàn)新鮮的創(chuàng)意想法。 一、移動優(yōu)先 ...
正規(guī)的網(wǎng)站優(yōu)化是一個緩慢而細致的過程,很多企業(yè)覺得為什么做優(yōu)化排名見效這么慢,搜索引擎有它自己的規(guī)則,我們需要針對它的算法來調(diào)整優(yōu)化工作,下面寧波網(wǎng)站建設(shè)公司專業(yè) ...
一、一致性 顧名思義,每個界面的操作體驗、風格元素都要保持一致。保持一致性能提升界面的品質(zhì)感,提升用戶的體驗,讓設(shè)計看起來更加規(guī)范和專業(yè)。在界面設(shè)計中,基礎(chǔ)的交互需 ...
我們在做網(wǎng)站建設(shè)之前,首先要確界面的主色。不同的色彩可以傳遞不同的感受,主色調(diào)決定著整個網(wǎng)站傳遞給用戶的情緒和視覺感官,是一個應(yīng)用的最核心的色彩,品牌的象征色。人 ...
說實話,網(wǎng)站設(shè)計一項集合基礎(chǔ)功+設(shè)計師視覺審美+不斷學習流行趨勢的工作,有人不禁要問,網(wǎng)頁設(shè)計有參考標準嗎?答案是肯定的。今天寧波網(wǎng)站設(shè)計公司城池設(shè)計就從網(wǎng)頁尺寸、字 ...
如何讓網(wǎng)站設(shè)計更具有視覺力?流體漸變元素以色彩豐富、形態(tài)靈動而受人喜愛,可以有效地為畫面增加豐富感,添加網(wǎng)頁的視覺沖擊力。寧波網(wǎng)站設(shè)計公司城池設(shè)計帶你一起看,這1 ...
首先科普下什么是著陸頁,用戶進入某個網(wǎng)站,第一眼看到的就叫著陸頁,形象地來說,就是用戶在這個頁面著陸。它可以是普通的網(wǎng)站首頁,也可以是某款產(chǎn)品或者某個活動的專題頁 ...
極簡風格必然有它的優(yōu)勢,才會這些年一直在網(wǎng)站設(shè)計中風靡。極簡風格能幫助用戶簡化操作,兼容性好,載入頁面快等等優(yōu)點,不過雖然看起來簡單,我們需要考慮的東西可一點都不 ...
什么樣的網(wǎng)站建設(shè)內(nèi)容適合現(xiàn)在的搜索引擎和用戶?這個問題的答案需要分別從搜索引擎和用戶兩個方面去思考。寧波網(wǎng)站建設(shè)并不是制作完畢了就行,后期的運營工作還須從用戶的角 ...
每隔一段時間,我們就會看到一些和以往有所不同的設(shè)計趨勢,除了這些當下流行的設(shè)計方法、視覺趨勢,可以讓網(wǎng)站建設(shè)變得更出彩,我們在設(shè)計的時候,需要掌握并且善用這些設(shè)計 ...
設(shè)計界的流行趨勢跟人們所處的環(huán)境密切相關(guān),從最初的方塊馬賽克追求極度寫實扁平風到現(xiàn)在的質(zhì)感擬物,扁平設(shè)計霸屏的這幾年,設(shè)計風又向更立體、豐富、更有層次感的方向發(fā)展 ...
對于網(wǎng)站制作而言,我們常提到的創(chuàng)造良好的用戶體驗很重要,因為好的體驗?zāi)軒矸浅:玫男Ч热绺叩牧舸媛省⒏蟮膫鞑ザ取⒔当咎嵝В踔聊軒砀鼜姷母偁巸?yōu)勢。隨著技 ...
在進行寧波網(wǎng)站制作的過程中,如何避免版式死板,配色單調(diào),整體感染力不足的情況,網(wǎng)站最怕視覺平淡,今天寧波網(wǎng)站建設(shè)公司城池設(shè)計精選幾組視覺優(yōu)質(zhì)、高級大氣的汽車類網(wǎng)站 ...
在寧波網(wǎng)站建設(shè)中,視頻的運用已經(jīng)越來越常見。視頻比起圖片所能承載的信息量更大,它可以更好的傳遞情緒,更加富有表現(xiàn)力,能讓用戶更容易感受到你想要傳遞的信息。不過,相 ...
外賣類APP界面如何設(shè)計才能讓人忍不住想下單呢?方便快捷的操作界面和精致美觀的界面設(shè)計必不可少。今天寧波網(wǎng)站建設(shè)公司城池設(shè)計分享幾組高顏值的外賣APP界面設(shè)計,看完一起做 ...
網(wǎng)站的設(shè)計是永無止境的,新的趨勢在不斷衍生,作為專業(yè)網(wǎng)站制作設(shè)計師也必須要緊跟潮流。2021年寧波網(wǎng)站設(shè)計又出現(xiàn)了哪些流行元素?城池設(shè)計帶你一起來看看! 極簡主義 極簡風 ...
家居類網(wǎng)站怎么設(shè)計?通過觀察發(fā)現(xiàn),品牌家居網(wǎng)站多以留白、極簡的設(shè)計風格為主,色調(diào)也偏向低飽和度,也就是我們俗稱的莫蘭迪色。這類網(wǎng)站制作時,排版是最為焦點的元素之一 ...
做一個網(wǎng)站的價格范圍很廣,這主要是看甲方對于網(wǎng)站的制作要求,譬如展示型的企業(yè)網(wǎng)站和有功能開發(fā)的平臺,價格就會相差好幾倍。作為一家正規(guī)的網(wǎng)站建設(shè)公司是怎么報價的,今 ...
網(wǎng)站制作完畢后,最重要的工作就是推出去,讓更多用戶看到。然而如果有用戶進入網(wǎng)站又流失出去,那是非常遺憾的事情。所以我們需要跟隨建站趨勢不斷思考,怎么設(shè)計網(wǎng)站才能讓 ...
網(wǎng)站首頁的設(shè)計有多重要呢? 在很大程度上決定了網(wǎng)站的訪問者將如何與網(wǎng)頁內(nèi)容進行交互,是否愿意進一步瀏覽信息,我們所說的優(yōu)秀網(wǎng)站不僅僅是一個關(guān)鍵詞,好看、實用、用戶體 ...
寧波的外貿(mào)企業(yè)非常多,對于外貿(mào)公司而言,首先需要有自己的官網(wǎng),才能更好地進行企業(yè)產(chǎn)品的宣傳。跟常規(guī)的企業(yè)品牌網(wǎng)站相比,外貿(mào)網(wǎng)站在制作時有一些特定的規(guī)則,這是由于特 ...
如今網(wǎng)站外鏈的作用雖然被削弱了,但依舊是大部分行業(yè)提高關(guān)鍵詞排名的一個重要方法,特別是對于想要提高關(guān)鍵詞排名的新站,那么網(wǎng)站SEO外鏈要如何發(fā)才能被收錄呢?下面寧波網(wǎng)站 ...
一個高質(zhì)量的網(wǎng)站對于企業(yè)在推廣優(yōu)化工作時,有著事半功倍的效果。那什么樣的網(wǎng)站做出來后才稱得上高質(zhì)量呢?今天寧波網(wǎng)站建設(shè)公司城池設(shè)計來給大家分享一下關(guān)于高質(zhì)量網(wǎng)站的 ...
 很遺憾,您現(xiàn)在使用的是低版本的瀏覽器,為了更好的瀏覽體驗,建議使用Chrome(谷歌瀏覽器)訪問我們的網(wǎng)站。
很遺憾,您現(xiàn)在使用的是低版本的瀏覽器,為了更好的瀏覽體驗,建議使用Chrome(谷歌瀏覽器)訪問我們的網(wǎng)站。